文字排版的行高藝術
1.字號的設置
字號就是字體的大小,文字從大標題H1-H7、小標題、正文、注釋都要配置相對應的字號。頁面的字號我是以4為基數進行遞增的,最好采用偶數。像14號字的正文和13號字的注釋,這種比較小的字可以不以4為基數來做。不管設計師怎么去定義字號,只要視覺上美觀大方并具有關聯性,采用哪種規則去約束它都可以。

另外所有的字體都要調試出深色和淺色兩種配色,并分別應用在白色底色和黑色底色當中。黑色底色展示效果不好就不做展示了。
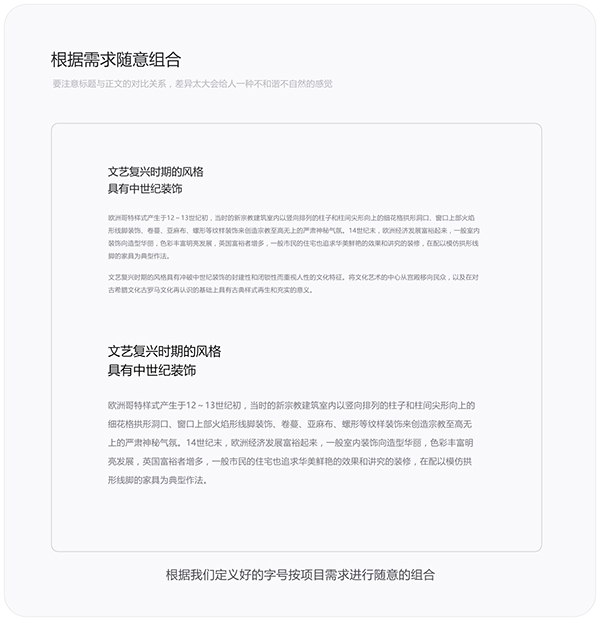
2.根據需求隨意組合
當我們定義好字號,標題和正文就可以根據實際項目需求進行自由搭配了。在給標題和正文選擇字號時要注意它們之間的對比關系,字號差異越大它們的層級關系就越明顯,但它們之間的差異又不能太大,差異過大會影響整體的視覺平衡性,給人一種不和諧不自然的感覺。

例如:標題字號20px搭配正文字號12px;標題字號24px搭配正文字號16px。選用哪種標題搭配哪種正文也是由設計師的美感決定的。
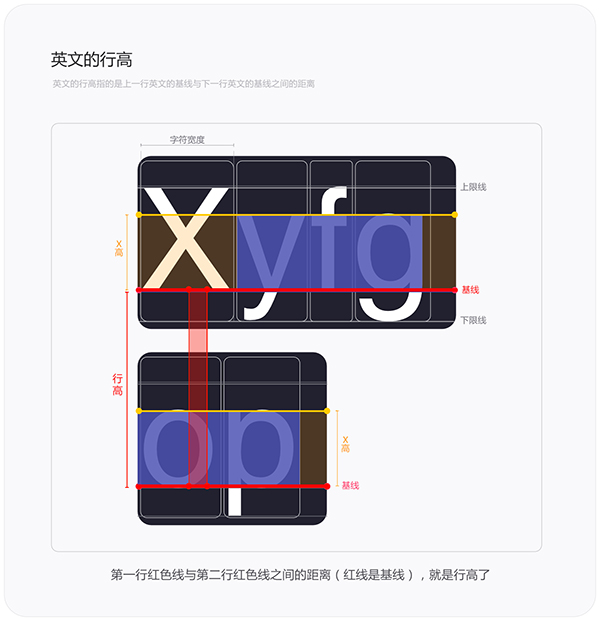
3.英文的行高
在設置文本行高的之前,需要理解一下“行高”與“行間距”的差別。前端DIV+CSS和設計Affinity Designer等繪圖軟件都是以“行高”來進行定義的。在CSS-Style line-height屬性是行高,值分別以百分比、數值和像素來表示。例如:h1.test {line-height:112px},那標題h1的行高就是112像素了;繪圖軟件中控制行上下距離的也是行高。好的言歸正傳,中文的行高與英文行高會有一些差異,英文的行高指的是一行英文的基線與下一行英文的基線之間的距離,如下圖所示。

基線是英文字體結構中的概念,先簡單了解一下它吧,以后講到字體的時候再講它吧。我們在繪圖軟件填寫行高的數值時,改變的就是上圖所示的這段距離。
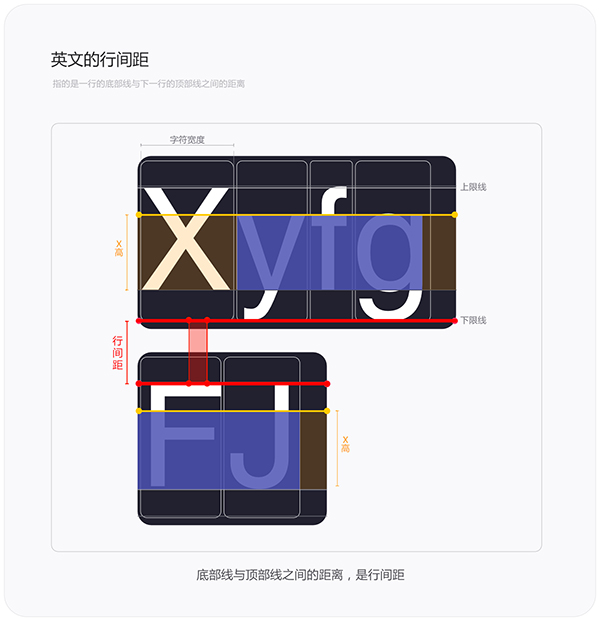
4.英文的行間距
英文的行間距就沒有行高那么復雜,也不用畫基線。英文的行間距跟中文相同,指的是一行英文的底部線與下一行英文的頂部線之間的距離。其實也可以簡單的理解為“行與行之間的距離”并稱之為行間距。另外英文底部和頂部都有對應的專有名詞的,在英文字體結構中最頂部/最底部隱性的兩條線稱為“上沿線/上限線”和“下沿線/下限線”。這塊的知識先了解一下就行,以后在字體結構中會講到。

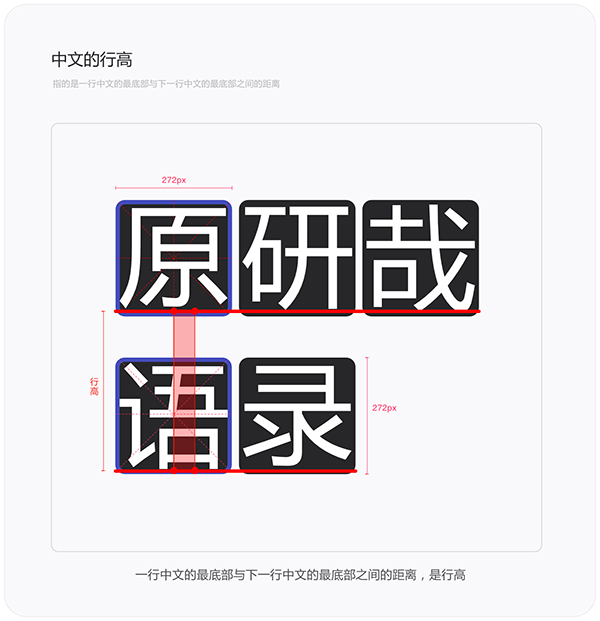
5.中文的行高
接下來理解下中文的行高。上面講到說英文的行高是由基線決定的,但中文字體與英文字體結構不一樣,中文里沒有基線的概念,那該怎么定義行高呢。中文的結構屬于方塊字沒有基線,所以中文的行高指的是一行中文的最底部與下一行中文最底部之間的距離。中文字體結構中沒有上沿線/上限線和下沿線/下限線的概念,它們只存在于英文字體結構中。

6.中文的行間距
中文的行間距就比較好理解了,跟英文的行間距的道理相同。是指一行中文的最底部與下一行中文的最頂部之間的距離。也可以理解為行與行之間的距離。

雖然說行高與行間距的差別不太好區分,而且還有些繞,但理解它們還是很有必要的。
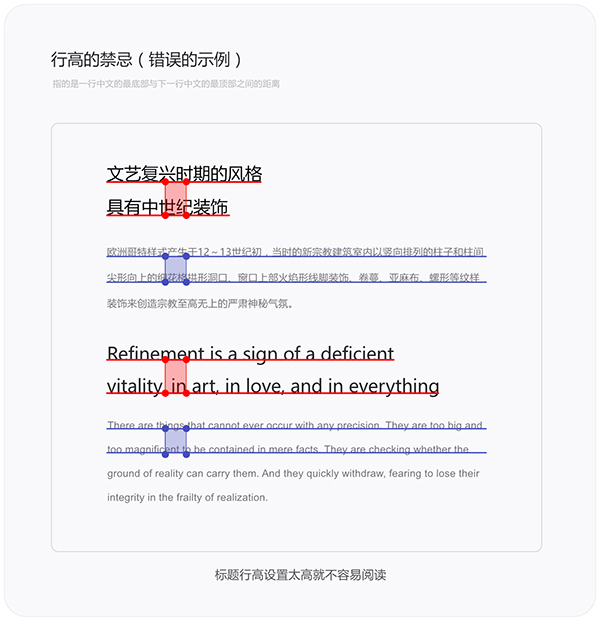
7.行高的禁忌
不管是標題、正文還是注釋,他們的行高都不宜過高,行高過高會導致內容不易閱讀,文字之間的整體性也會被打散。標題的字號越大行高應該越小,正文的字號越小行高應該越大。當然這些規則都是相對的,行高大小要合理把控,不能太大或過小。那要如何合理設置行高呢,往下看。

8.標題行高
標題的行高由字號決定的。平面設計中有時候可以把行高設置與字號相同,例如120pt的字號設置120pt的行高是沒有問題的。在頁面中行高是這么計算的,字號x倍數=行高。例如下圖所示,大標題H3設置的字號是48px(12a),那行高就是62.4,即48x1.3倍=62.4。字號與行高的倍數是一點點測的,因為字號與行高的比例不會小于1.0(1倍),我就根據自身審美進行測試,從1.0/1.1/1.2/1.3....開始測,直到測出自己滿意的行高。如下圖所示,帶顏色數字的是倍數。

最終的行高還是由設計師直觀判斷決定的。所以做設計要理性中夾雜感性,規則與創意并存才是一個優秀設計師需要兼備的品質。那我就拿中文字號36px和英文字號24px來舉個例子,這樣大家好理解一些。如下圖所示:

從測試結果中找到自己滿意的行高就可以了。字號x倍數=行高,這里也不怕倍數小數位太多的問題。在繪圖軟件中是以像素為單位,但有時候前端代碼會用父繼承單位“em”。例如:大標題H3的字號是48px,行高是62.4px(48x1.3倍),62.4px=1.2816667em,那轉換為前端代碼就是h3.test{line-height: 1.3em},直接做約等于就行了,差一點點看不出來的。
9.正文行高
來接著往下講。正文行高與標題行高相同,差異就字號的不同選擇的行高也不同。標題行高倍數大概1.0-1.6不等,正文行高倍數大概1.6-2.4不等,這也沒有一定的標準,還是得根據項目情況與實際效果綜合來看。如下圖所示,帶顏色的數字是行高的倍數。

說到這里,經常有人問我正文的行高的值應該怎么設置,大家在做設計時都會采用1.5/2倍關系,但這不是絕對的,行高的倍數也是受字號大小影響的。像新浪新聞的正文,字號是18px,行高設的是32px,即字號(18px)x1.777(倍數)=32px(行高),如果行高倍數設置2倍以上,字與字之間的距離變大,就不太好閱讀了。
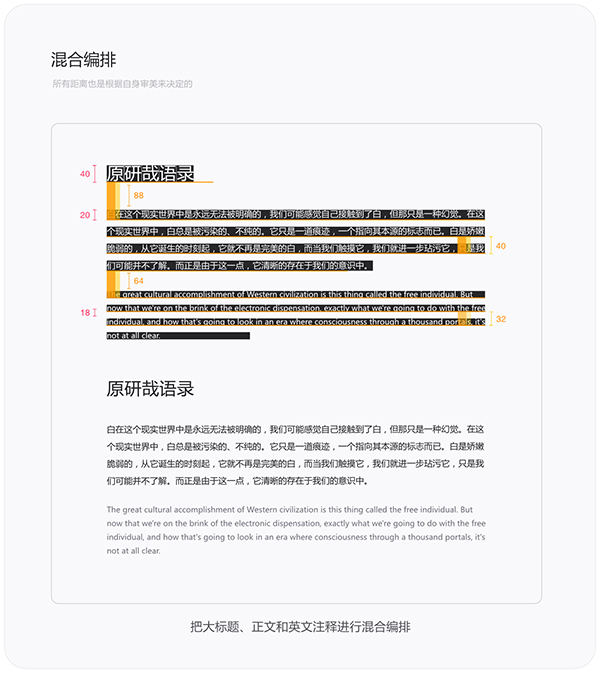
10.混合編排
好的,完全理解上述所有知識就可以把標題、正文和注釋進行混合編排了。大標題字號40px、正文字號20px、正文行高40px、注釋字號18px、注釋行高32px、標題與正文的間距88px、正文與注釋的間距64px。

11.字體選擇
選擇字體就沒有什么技術含量了。做頁面常用字體就只有那幾種,微軟雅黑、宋體、Verdana、arial、Times New Roman,就不舉例說明了。中文網站最常用的就是微軟雅黑+Arial,瀏覽器兼容性也最好。讀到這里有人可能就會問了,載入其他字體也可以啊,是的做企業網站可以載入其他字體,但像做功能頁面啊、后臺頁面啊,載入其他字體幾乎就不可能了。所以還是要估計實際項目需求/品牌需求來選擇與其相符的字體樣式。